YouTubeの動画は16:9なので、16:9以外のアスペクト比にすると、
動画が内接するように上下左右に黒帯が出る。
アスペクト比を変えた矩形にクリッピングして、
それをレスポンシブにする例がなかったので自作してみた。
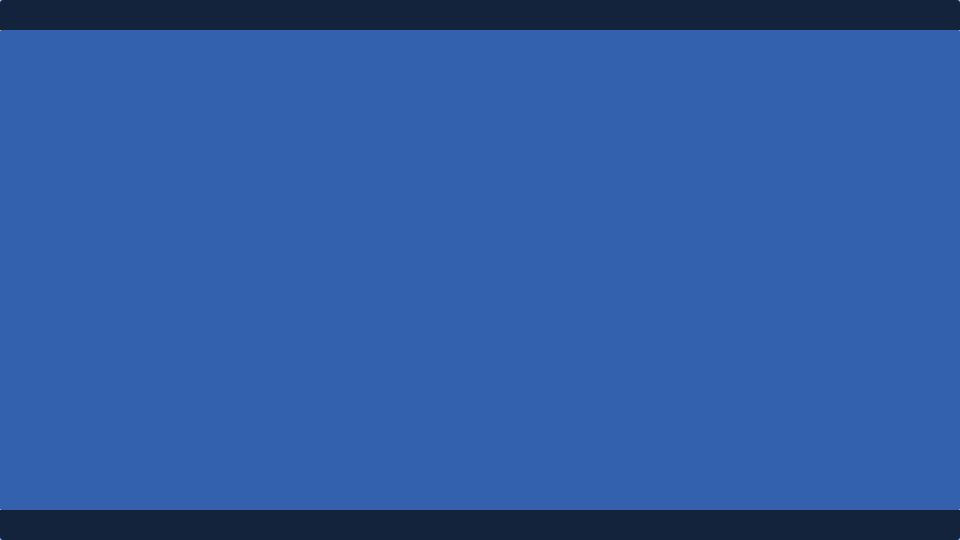
どういうことかというと、下のイラストみたいな感じ。
大きい方の矩形がYouTubePlayerのIFRAME。
内接する小さい方が作りたいアスペクト比の矩形。
明るい方だけを抜き出してレスポンシブにします。
(動画の余った部分は欠けます)

コード達
16:9(56.25%)を53.88%に切り抜いてレスポンシブ化するHTML,CSS,JS。
Chrome,Safari(PC)とFirefoxで確認済み。
HTMLは以下。
<div class="youtube_wrapper">
<iframe class="youtube_content"
id="youtube_content"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media;"
src="https://www.youtube.com/embed/{video-id}"></iframe>
</div>
CSSは以下。
.youtube_wrapper {
position:relative;
width:100%;
overflow:hidden;
margin:auto;
margin-bottom:8px;
}
.youtube_wrapper:before {
content:"";
display:block;
padding-top: 53.88%;
}
.youtube_content {
position:absolute;
top:50%;
left:50%;
margin:auto;
transform: translate(-50%,-50%);
width:100%;
}
IFRAMEの最初の高さだけCSS化できなかった…。
最初の高さを設定するJSは以下。jQueryにするなんなりしてください。
window.onload = function(){
var elem = document.getElementById('youtube_content');
if (elem) {
elem.style.height = elem.clientWidth * 0.5625 + 'px';
}
};